This guide provides information on how to install MagicAI.
File Structure
- CSS Files:
/../public/assets/css - Tailwind CSS Files:
/../resources/css - JavaScript Files:
/../public/assets/js - Frontend Assets:
/../public/assets/frontend - Fonts, images, components:
/../public/assets/
This script uses the Laravel Framework for the backend. All files are set, and you don’t have to install or update anything.
Learn more about Laravel
Server Requirements
- Apache server (for the htaccess rewrite rules to work)
- PHP 8.2 or higher
- MariaDB 10.5 or higher / MySQL 5.7 or higher
- PHP "max_execution_time": 300 or higher
Required PHP Modules
- Ctype PHP Extension
- cURL PHP Extension
- DOM PHP Extension
- Fileinfo PHP Extension
- Filter PHP Extension
- Hash PHP Extension
- Mbstring PHP Extension
- OpenSSL PHP Extension
- PCRE PHP Extension
- PDO PHP Extension
- Session PHP Extension
- Tokenizer PHP Extension
- XML PHP Extension
- Zip PHP Extension
Creating a Database
Extracting MagicAI Files
- Unzip the file you downloaded from CodeCanyon to any directory on your computer.

- Connect to your hosting or server using cPanel, Plesk, or other control panels.
- Open File Manager and navigate to the root folder of your domain. For example, it may be “public_html” in cPanel and “httpdocs” in Plesk.
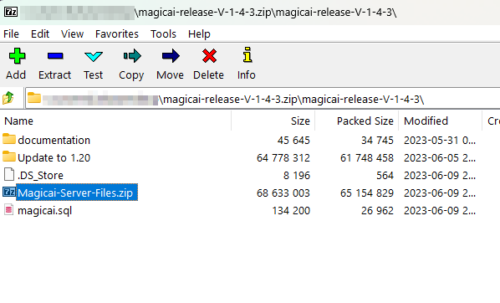
- Upload the file “Magicai-Server-Files.zip” to the root folder of your domain.
- Extract the contents of the “Magicai-Server-Files.zip” file into the root folder.
You are now ready to install the script.
File Permissions
- All folder permissions: 755
- All file permissions: 644
- .env file permissions: 640
Installing MagicAI
Automatic Installation
Follow the steps below:
- Go to:
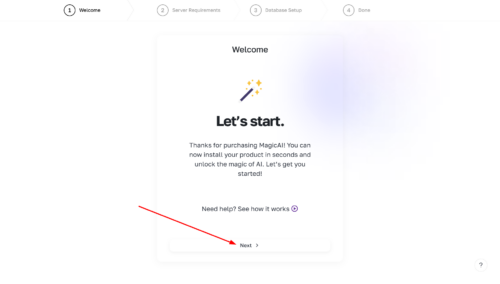
https://yourdomainname.com/install - You will see the welcome screen of MagicAI’s setup wizard. Click Next to continue.

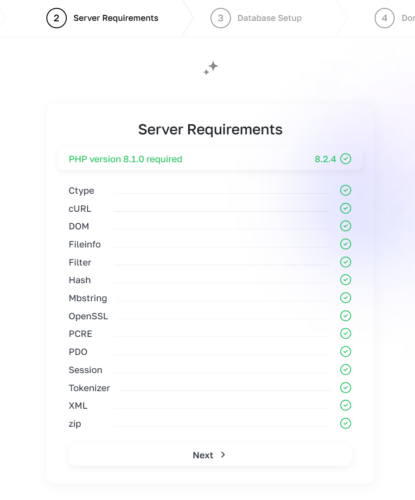
- In the Server Requirements step, you can see if your server meets MagicAI’s requirements.
If all requirements are checked, you are ready to move on to the next step. Click the Next button.
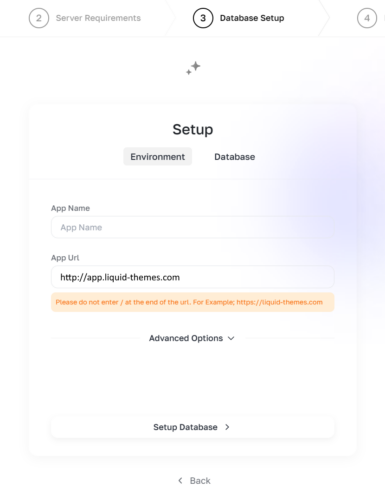
- In this step, you will enter your site’s information.
– App Name: Enter the name of your site/project in this field.
– App URL: Enter the URL of your site/project in this field. Please enter it as: https://yourdomain.com and do not add a “/” at the end.
– Advanced Options: These options are for advanced users, if you’re not sure what they are, you can leave them as is.
After filling all the fields, click the Setup Database button.
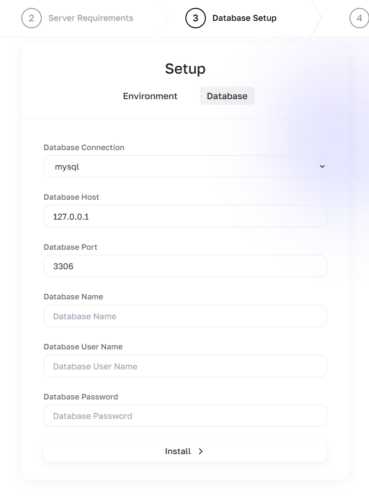
- In this step, you will enter the information of the database you created here.
– Database Connection: Choose your database connection type.
– Database Host: Enter your database host address. By default, it is 127.0.0.1 or localhost.
– Database Port: Enter the access port of your database. By default, it is 3306.
– Database Name: Enter the name of your database.
– Database User Name: Enter the username of your database.
– Database Password: Enter the password of your database.
After filling all the fields, click the Install button.
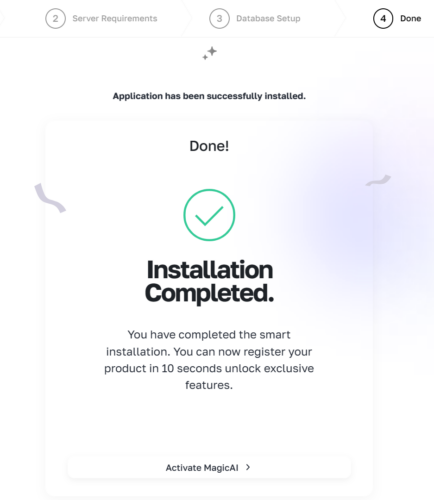
- If the installation completes successfully, you will see the Installation Completed screen. By clicking the Activate MagicAI button, you can log in to your dashboard and perform the activation.

Default login credentials:
Email: [email protected]
Password: 12345678
- If MagicAI doesn't install and returns you back to the form, check your database permissions and your PHP version.
- If you encounter a "500 Critical Server Error" please repeat the installation steps with a fresh database. If the error persists, please attempt a manual installation. If it still doesn't work, you can contact us.
Manual Installation
- Extract MagicAI to your site’s home directory by following the steps here.
- Create a database by following this step
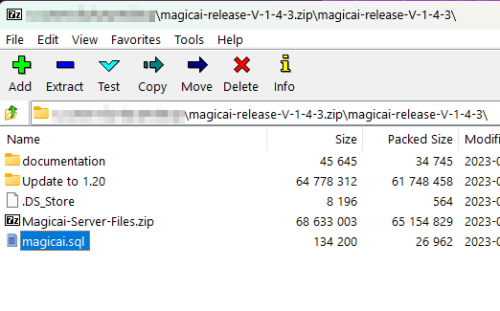
- Import the magicai.sql file in the zip file you downloaded from CodeCanyon to the database you created, via phpMyAdmin.

- Open the .env file in the MagicAI root directory with a text editor and enter the relevant data.
Example .env file:
APP_NAMEYour website's name. If there is spaces add it between ". "Magicai Ai Writer"
APP_URLYour website's full url without "/" at the end. For example; https://liquid-themes.com
DB_DATABASE:Your database table's name.
DB_USERNAME:Your database table's user name.
DB_PASSWORD:Your database table's password.And add your SMTP details:
MAIL_HOST
MAIL_PORT
MAIL_USERNAME
MAIL_PASSWORD
MAIL_ENCRYPTION
MAIL_FROM_ADDRESS=”[email protected]”
MAIL_FROM_NAME=”${APP_NAME}” - Save the .env file.
- That’s all!
Default Login Credentials:
Email: [email protected]
Password: 12345678
Installing Node.js (Optional)
If you are planning to make changes to the assets, you need to install Node.js to compile your modifications.
Install Node.js on your server or localhost.
Once the Node.js installation is complete, navigate to the project directory from the terminal and execute the following command
1. npm install
added 558 packages, and audited 559 packages in 3s
41 packages are looking for funding
run `npm fund` for details
6 high severity vulnerabilities
To address issues that do not require attention, run:
npm audit fix
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
2. npm run build
> build
> vite build
vite v4.1.3 building for production...
✓ 46 modules transformed.
public/build/manifest.json 0.26 kB
public/build/assets/app-d2932a0e.css 23.95 kB │ gzip: 5.24 kB
public/build/assets/app-9a25e63b.js 69.52 kB │ gzip: 25.89 kB
If you see the above output, it means the dependencies have been installed successfully.
That’s all!